omniauth-chatwork (0.1.0): OmniAuth strategy for ChatWork https://t.co/9wbmu7k3as
— RubyGems (@rubygems) 2017年11月15日
なんのgem?
最近ChatWorkでOAuth認証に対応したのですが、それに対応したomniauthのproviderです
使い方
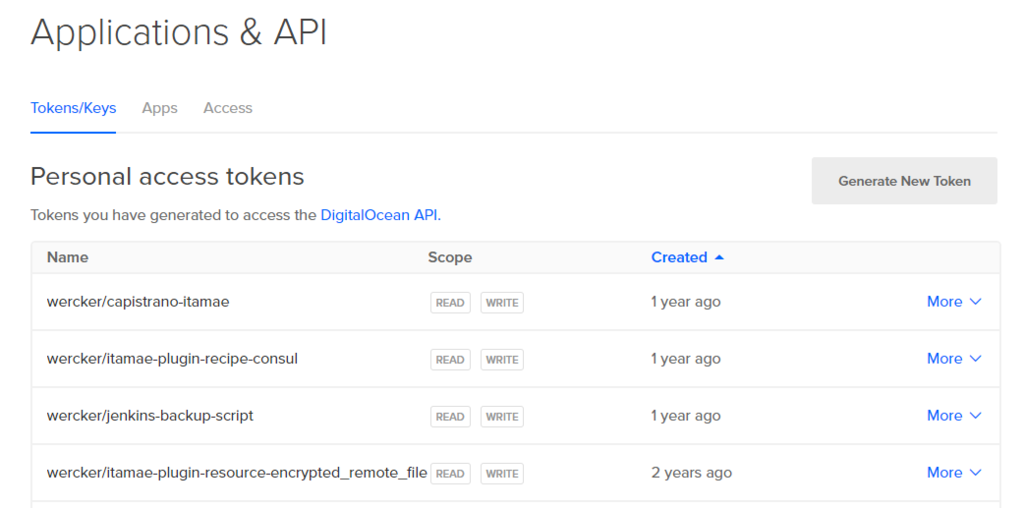
OAuthクライアントの登録
まず最初に下記を参考にOAuthクライアントを作ってください
この時リダイレクトURIは https://〜/outh/chatwork の形式にしてください。

https://127.0.0.1:4567/ も登録しているのはローカルでの確認用です。
余談ですが2週間位前に https://localhost:4567/ で登録しようとすると「https://example.com形式で登録してください」的なエラーが出たのでその時は https://127.0.0.1:4567で登録して回避しました。
今確認したら https://localhost:4567/で登録できるようになっていたので今はどっちでもいいと思います。
omniauth-chatworkをproviderとして組み込む
あとは omniauth-facebook や omniauth-twitter と同様に下記のような感じでproviderを登録してください
use OmniAuth::Builder do provider :chatwork, ENV["CLIENT_ID"], ENV["CLIENT_SECRET"] # scopeを明示的に指定したい場合はこっち provider :chatwork, ENV["CLIENT_ID"], ENV["CLIENT_SECRET"], scope: ["users.all:read", "rooms.all:read_write", "contacts.all:read_write"] end
確認してないけどRailsなら config/initializers/omniauth.rb をこんな風に書いておけばたぶん動きます。
Rails.application.config.middleware.use OmniAuth::Builder do provider :chatwork, ENV["CLIENT_ID"], ENV["CLIENT_SECRET"] end
技術的なこと
ローカルでのSSL確認時はwebrick使うのが便利だった
http://developer.chatwork.com/ja/oauth.html にも書いてますがリダイレクトURIはhttpsである必要があります。これは当然ローカルでの確認時にもhttpsが要求されます
ググるとHTTPS証明書を作成してローカルで起動したApacheに喰わせて云々っていう記事が出ますが、Rubyならwebrickで下記のような設定を書いておけば起動時にオレオレ証明書を動的生成してくれるのでそんな心配はありません
set :server_settings, SSLEnable: true, SSLCertName: [["CN", WEBrick::Utils.getservername]]
https://github.com/sue445/omniauth-chatwork/blob/v0.1.0/spec/dummy/app.rb
実際ローカルでOAuth認証確認する時はomniauth-chatworkのリポジトリをcloneして bundle exec ruby spec/dummy/app.rb で動きます
参考資料
omniauth provider作成時に参考にしたもの
- とっかかりとして参考になった
- ChatWorkのOAuthはOAuth2の規格に沿ってるので下記は熟読
- https://github.com/intridea/omniauth-oauth2
- https://github.com/intridea/oauth2
- 基本はomniauth-oauth2の OmniAuth::Strategies::OAuth2 をラップしつつ、ChatWorkのOAuth仕様に対応させるためのパラメータをどうやって gemのoauth2まで渡すかってのが大変でした
- その他有名所のomniauth providerのソースもテストの書き方を含めて参考になった
今までOAuth2のクライアントライブラリ使わずにゴリゴリ自前実装してきたので、omniauthのルールに則ってgemを作るってのが新鮮でした
追伸
SAML連携してるChatWorkアカウントだとOAuth認証が非常に分かりづらいのでそれはまた後日書きます
-> 書いた